
빡공단 28기 (2022.11.02)
2일차: 게임 프로젝트 생성 및 준비사항

강의 내용에서는 생략되었지만, 공식 홈페이지에 방문하여 Unity를 설치합니다.
(① Unity Hub 설치 ② Unity 버전 선택 후 설치)
참고로 수업시간에 사용하는 Unity 버전은 Unity 2020.3.4.f1입니다.
자세한 설치 내용은 아래 링크에서 확인해주세요.
다운로드
지금 Unity를 다운로드하고 전 세계적으로 가장 큰 인기를 누리는 2D/3D 멀티플랫폼 경험 및 게임 제작용 개발 플랫폼을 사용하세요.
unity.com
01. 프로젝트 생성


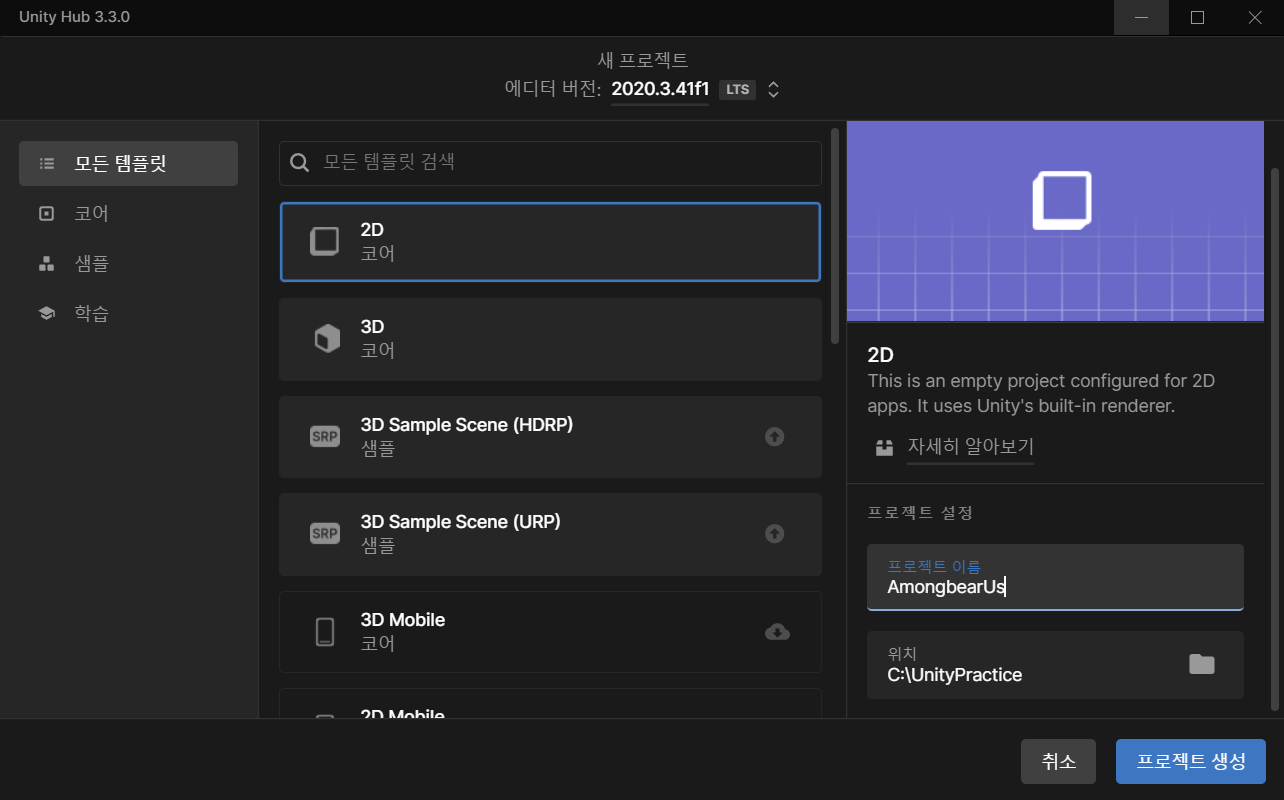
Unity 2020.3.4.f1 버전에서 2D 템플릿을 사용해 프로젝트를 생성하고,
선생님께서 주신 unitypackage 파일을 Project 폴더로 import시킵니다.
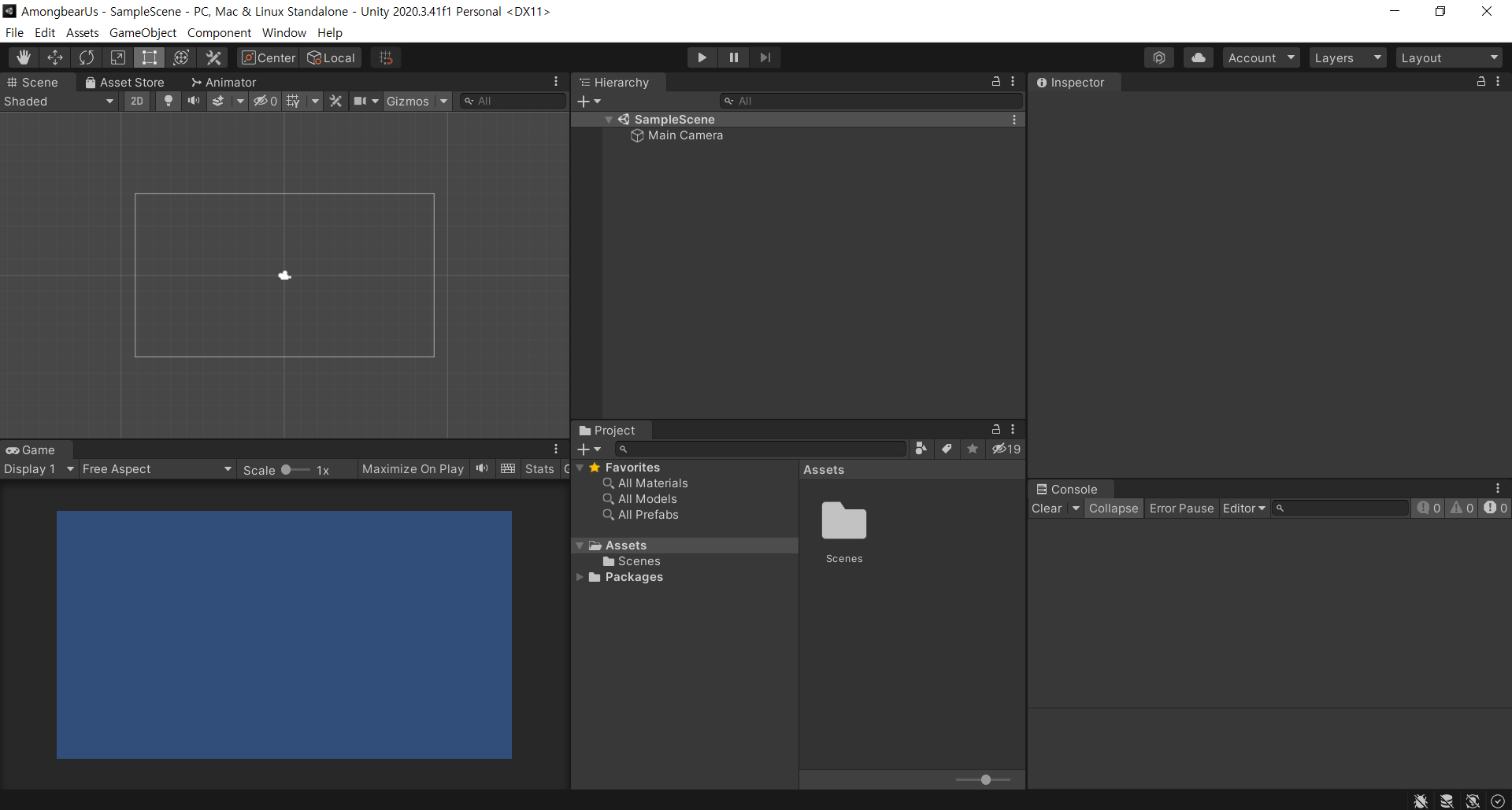
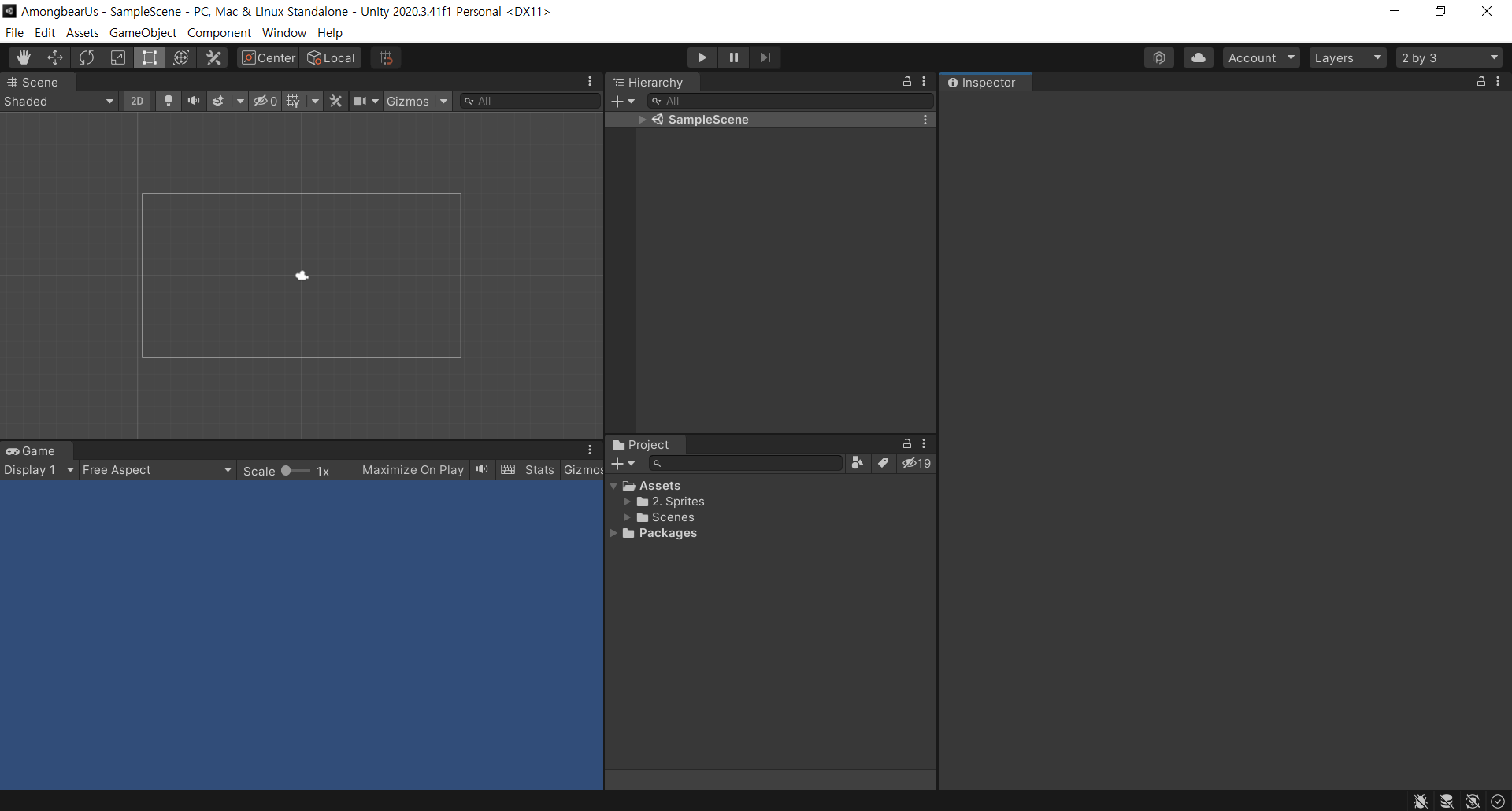
02. 레이아웃 변경

사람에 따라 선호하는 레이아웃 구성은 다릅니다.
수업 시간을 기준으로 2 by 3 레이아웃으로 변경합니다.
(2는 Scene과 Game 창이고, 3은 Hierarchy, Project, Inspector 창입니다.)
03. 게임 제목 배치

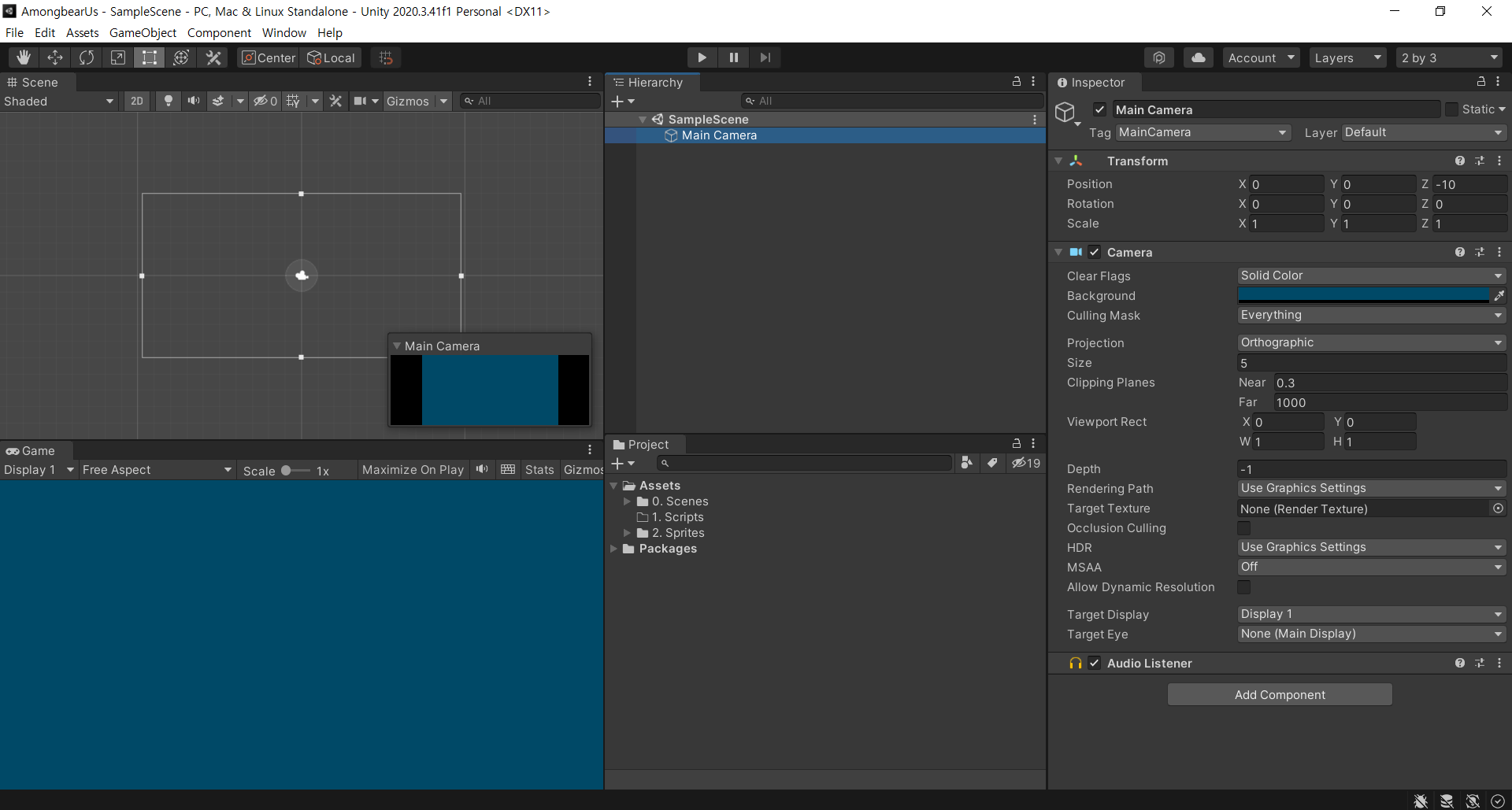
Main Camera의 Background Color를 변경함으로써
게임 제목의 배경색을 결정합니다.

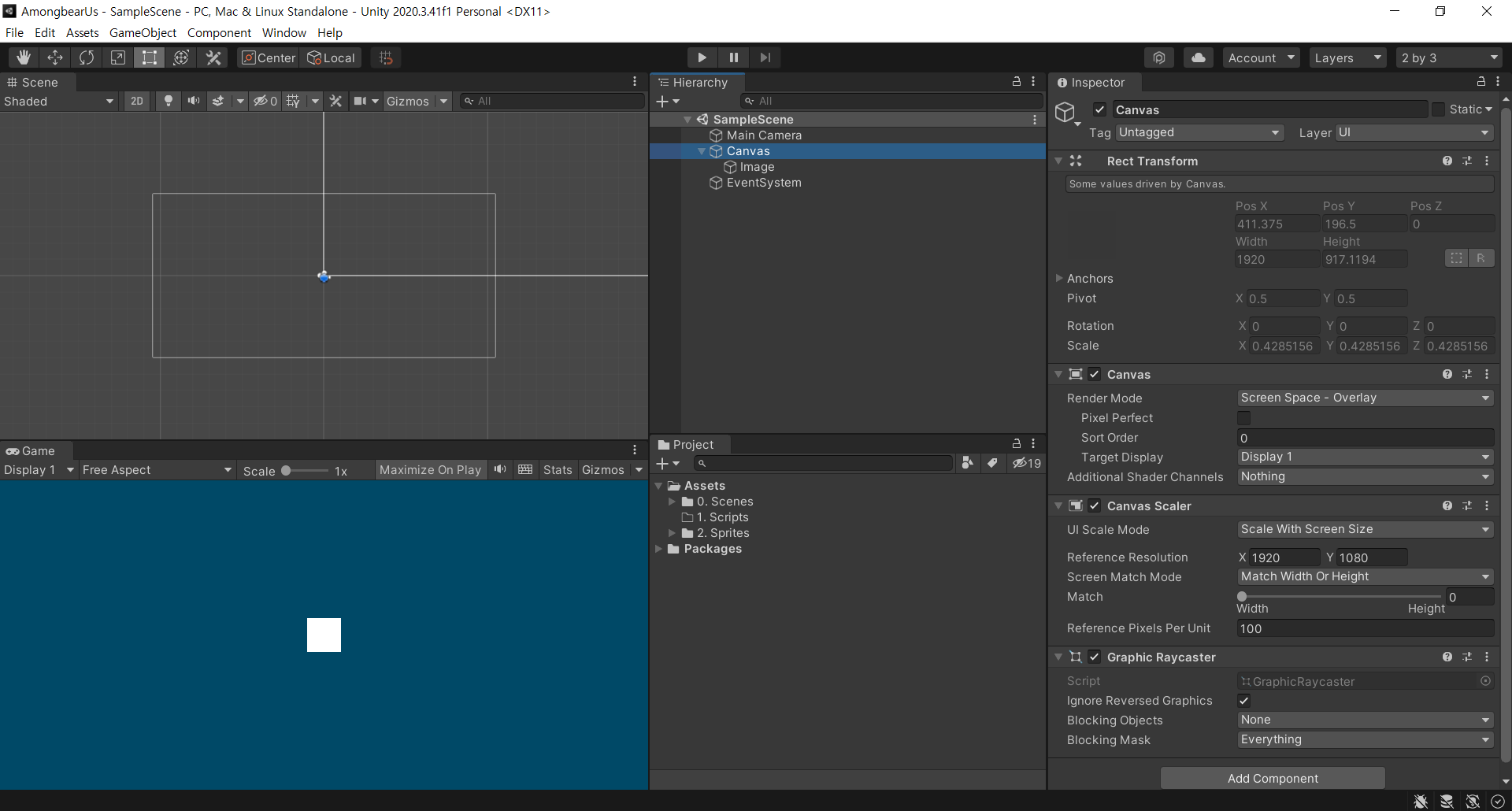
① Hierarchy창에서 Canvas(UI)를 생성합니다.
- Canvas의 UI Scale Mode를 <Scale with Screen Size>로 변경함으로써 화면이 커질수록 UI 요소도 커지도록 함 (참고! < Constant Pixel Size>는 화면 크기에 관계없이 동일한 픽셀 크기로 유지)
- 가로형 게임이라 Height을 1로 지정함
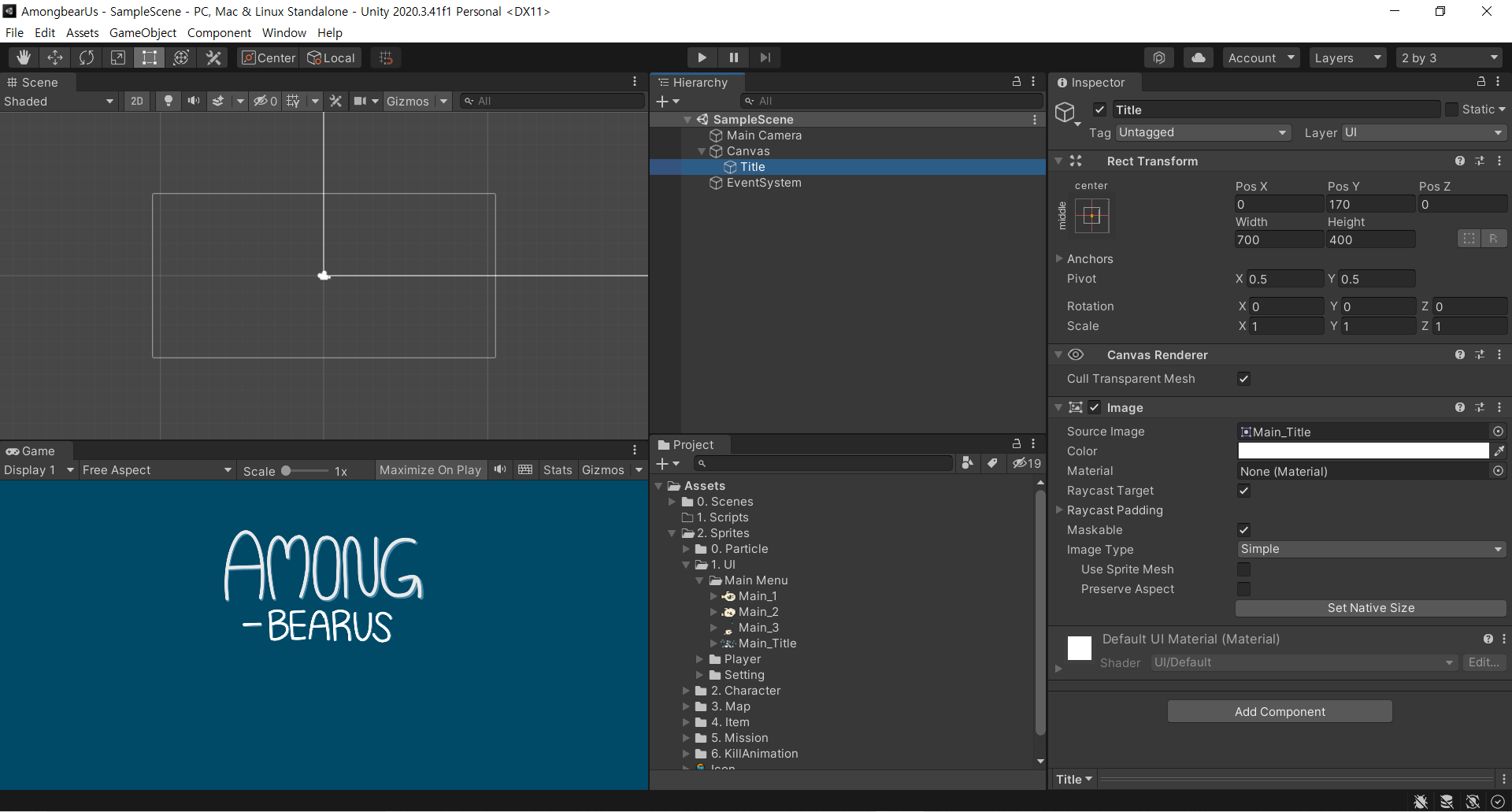
② Canvas 아래에 Image(UI)를 생성합니다.
- 게임 제목 이미지(sprite)를 넣어주고, 크기 및 위치를 조정함
https://docs.unity3d.com/kr/2020.3/Manual/script-CanvasScaler.html
캔버스 스케일러 - Unity 매뉴얼
캔버스 스케일러(Canvas Scaler) 컴포넌트는 캔버스 내 UI 요소의 전체적인 스케일과 픽셀 밀도를 제어하는 데 사용됩니다. 스케일은 글꼴 크기와 이미지 경계 등 캔버스 아래의 모든 요소에 영향을
docs.unity3d.com

프로젝트를 생성하고 메인화면의 제목을 배치함으로써
Unity의 기본 내용을 복습할 수 있는 시간이었습니다.
'빡공단 28기' 카테고리의 다른 글
| [빡공단 28기] Unity로 어몽어스 게임 만들기 (베어유) - 6일차 (0) | 2023.01.09 |
|---|---|
| [빡공단 28기] Unity로 어몽어스 게임 만들기 (베어유) - 5일차 (0) | 2022.12.15 |
| [빡공단 28기] Unity로 어몽어스 게임 만들기 (베어유) - 4일차 (0) | 2022.11.04 |
| [빡공단 28기] Unity로 어몽어스 게임 만들기 (베어유) - 3일차 (0) | 2022.11.03 |
| [빡공단 28기] Unity로 어몽어스 게임 만들기 (베어유) - 1일차 (0) | 2022.11.01 |





댓글